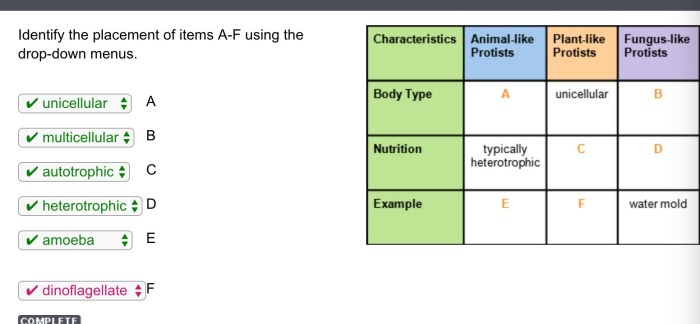
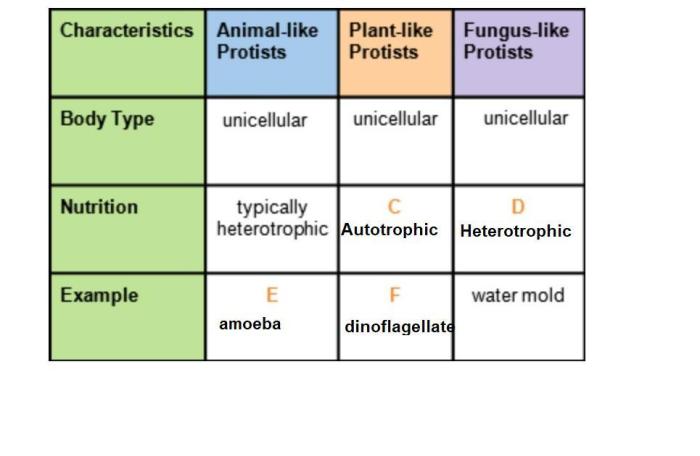
Identify the placement of items a-f using the drop-down menus. – Precise item placement is crucial in various scenarios, from organizing digital content to designing user interfaces. This guide delves into the significance of accurate item placement and explores effective methods using drop-down menus, HTML table tags, and bullet points. We will also discuss the advantages and design principles of drop-down menus, providing practical examples and clear instructions for implementing item placement.
1. Identify Placement of Items: Identify The Placement Of Items A-f Using The Drop-down Menus.

Accurately identifying the placement of items is crucial for various reasons. In warehouses, efficient item placement optimizes storage space and retrieval time. In retail settings, strategic item placement influences customer behavior and purchasing decisions. Precise item placement ensures accessibility, safety, and aesthetics in both industrial and commercial environments.
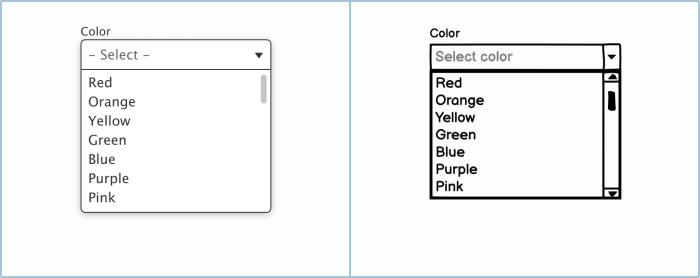
2. Drop-Down Menus for Item Placement
Drop-down menus provide a user-friendly and efficient way to select items from a list. They offer several advantages, including:
- Organization:Drop-down menus categorize items into logical groups, making it easy to navigate and locate specific items.
- Space-saving:They occupy minimal screen space, allowing for a more compact and clutter-free interface.
- Accessibility:Drop-down menus are accessible via keyboard and assistive technologies, ensuring inclusivity.
When designing drop-down menus for item placement, consider the following principles:
- Clear labeling:Use concise and descriptive labels to indicate the contents of each menu.
- Logical organization:Group related items together and arrange them in a hierarchical or alphabetical order.
- Easy navigation:Ensure smooth transitions between menu items and provide clear visual cues to indicate the selected item.
3. HTML Table Tags for Item Placement

HTML table tags offer a structured and tabular format for organizing and displaying items. They are particularly useful when presenting data in rows and columns. To create an HTML table for item placement, use the
tags as follows:
HTML tables provide several advantages for item placement, including:
4. Bullet Points for Item Placement
Bullet points are a concise and visually appealing way to present a list of items. They offer several benefits for item placement:
When using bullet points for item placement, consider the following formatting guidelines:
5. Methods for Identifying Item PlacementThere are several methods for identifying the optimal placement of items, depending on the specific context and requirements. Some common methods include:
When selecting a method for identifying item placement, consider factors such as the type of items, the available space, and the intended user experience. 6. Procedures for Implementing Item Placement
The implementation of item placement involves the following steps:
FAQ InsightsWhat are the key benefits of using drop-down menus for item placement? Drop-down menus provide a space-efficient and user-friendly way to organize and access items, especially when dealing with extensive lists or hierarchical structures. How can I create effective bullet point formatting for item placement? Use clear and concise language, maintain consistency in formatting, and consider using bullet point symbols that align with the overall design aesthetic. |